블로그에 구글 애널리틱스4 ( GA4 ) 설치하기
블로그를 운영하다 보면 내 블로그에 몇 명이나 왔다 갔는지, 어떤 포스팅을 읽고 있는지 등이 궁금할 것입니다.
티스토리 블로그라면 관리자 화면에서 방문자수와 어떤 글이 인기가 있는지 대략적으로 가늠해볼 수 있지만, 워드프레스 블로그는 플러그인을 추가하거나 직접 코드를 삽입하지 않으면 측정이 어렵습니다.
이럴 때 이용하면 좋은 것이 구글 애널리틱스입니다.
- 방문자수 (UU)
- 방문 및 이탈 현황
- 페이지뷰수 (PV)
- 디바이스 식별
- 블로그에서의 방문자 행동
그 외에도 정말 여러가지 데이터를 측정할 수 있지만, 나중에 기회가 되면 따로 글을 작성해보도록 하겠습니다.
이런 데이터를 측정하기 위해서는 애널리틱스에서 제공하는 자바스크립트 코드를 블로그에 심어줄 필요가 있습니다.
블로그에 GA4 연동하기
GA4를 이용하시려면 구글 계정이 있어야합니다.
https://analytics.google.com에 접속해서 구글 계정으로 로그인을 합니다.
구글 계정은 잘 안 쓰는 서브 계정보다는, 평소에 사용하고 계신 지메일 계정이나 애드센스 계정을 사용하시는 것이 서로 연동하기에 좋습니다.
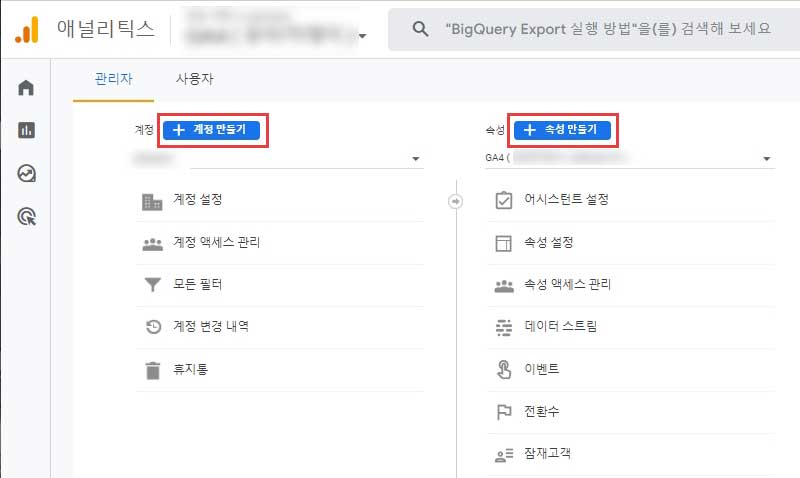
애널리틱스를 처음 사용하시는 분은 왼쪽의 계정만들기를 클릭하고 진행해주세요.
이미 계정이 있고 블로그 속성만 추가하실 분은 오른쪽의 속성만들기를 클릭하고 아래의 계정만들기 절차는 건너뛰고 속성만들기로 넘어가시면 됩니다.
- 계정 : 관리자 단위
- 속성 : 사이트 또는 블로그 단위
이 글을 읽고 계시는 분들은, 아마 기업사이트나 쇼핑사이트가 아닌 개인블로그를 운영하시는 분들이 많을 것이라 생각되므로 계정에는 본인의 이름이나 닉네임을 입력하시고, 속성에는 블로그 주소 또는 블로그 이름을 입력하시면 됩니다.
계정만들기
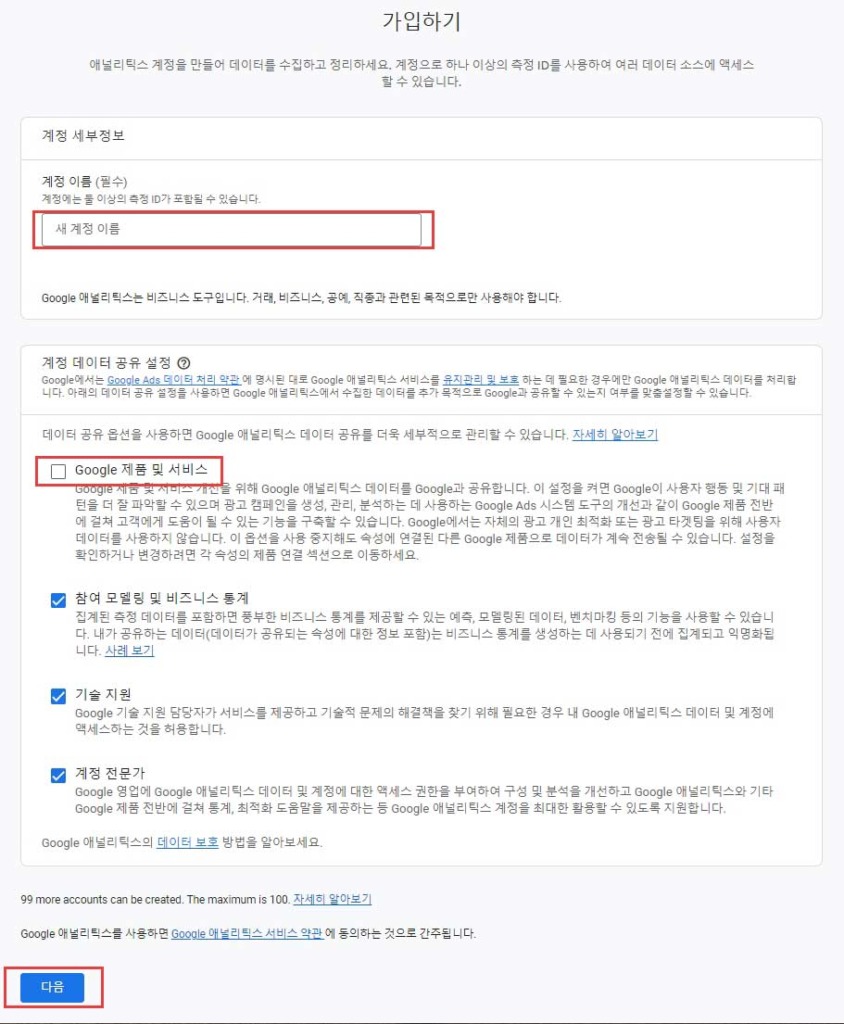
계정이름을 입력합니다.
닉네임 같은 걸로 하시면 됩니다.
Google 제품 및 서비스에는 체크를 하셔도 되고, 안 하셔도 됩니다.
이 기능을 켜면 고객에게 도움이 될 수 있는 기능을 구축할 수 있다고 하는데 솔직히 어떤 점이 좋은지는 확인하지 못했습니다. 그래도 개인적으로는 체크하시는 게 조금이나마 도움이 되지 않을까 생각합니다.
이 설정은 나중에 변경이 가능합니다.
맨 아래의 다음을 클릭하시면 계정 생성이 완료됩니다.
속성만들기
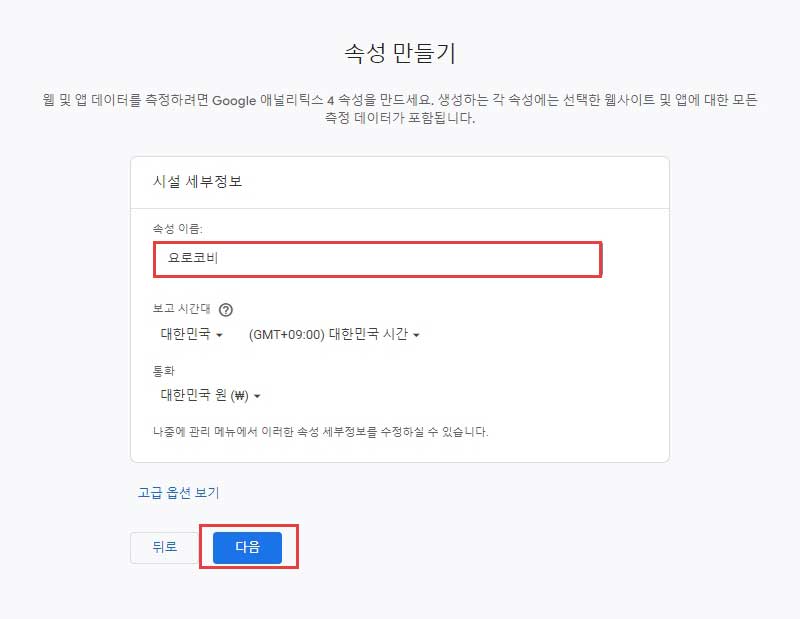
속성 이름을 입력합니다. 블로그를 식별할 수 있게 일반적으로 블로그 이름으로 입력합니다.
일반적으로 사이트(블로그) 1개당 1개의 속성이 필요합니다.
시간대와 통화를 적절하게 변경해줍니다. 나중에 언제든지 변경 가능합니다.
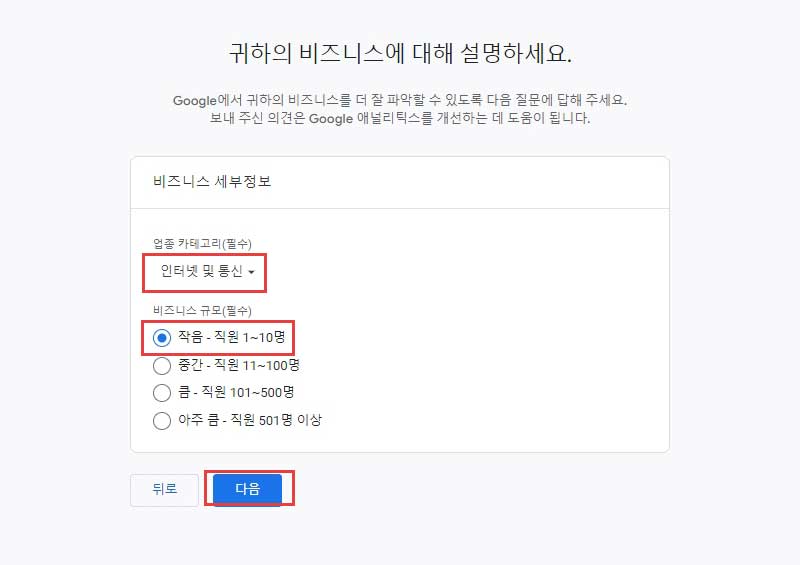
블로그의 주제에 맞는 업종을 선택하시고 규모를 선택합니다.
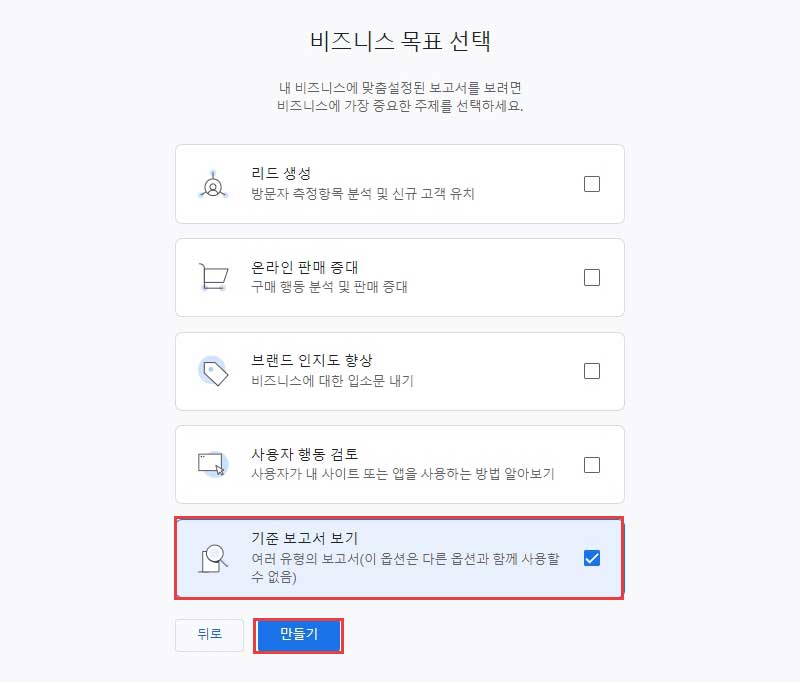
애널리틱스를 이용하는 목적을 선택합니다. 어떤 걸 선택하느냐에 따라 볼 수 있는 레포트가 달라집니다.
잘 모르겠다면 가장 아래의 기준 보고서 보기를 선택하시면 됩니다.
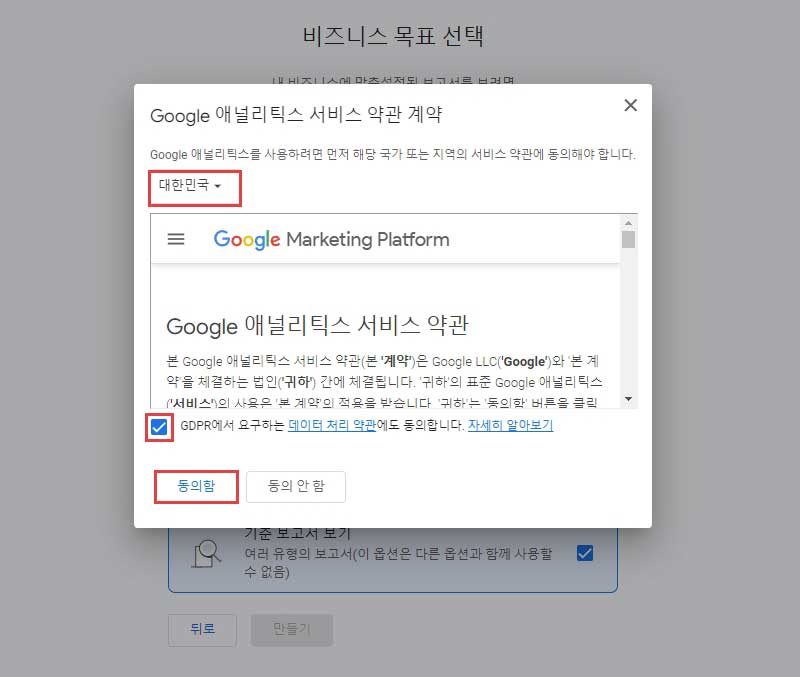
애널리틱스 서비스 약관에 동의 팝업창이 뜹니다.
초기설정은 미국으로 되어있습니다. 본인에게 해당하는 국가를 선택합니다.
그리고 GDPR에서 요구하는 데이터 처리 약관에도 동의합니다. <- 이부분이 좀 애매하긴 합니다.
유럽으로 상품이나 서비스를 제공하는 경우는 필수로 체크를 해야 하지만, 개인블로그까지 그럴 필요가 있나 의구심이 듭니다. 검색해봐도 관련 정보가 많지 않네요.
혹시 모르니, 일단은 체크표시를 하고 동의함을 클릭합니다.
GDPR에 관련해서는 좀 더 공부를 해봐야 될 것 같습니다.
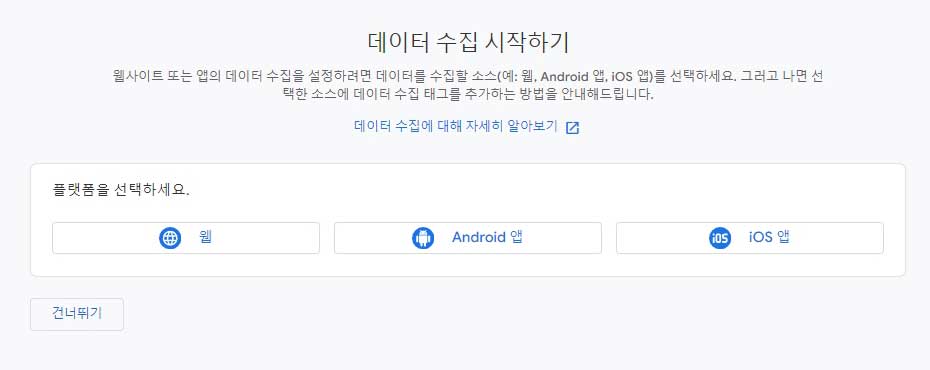
데이터를 수집할 플랫폼을 선택해야 하는데, 블로그의 경우는 웹을 선택합니다.
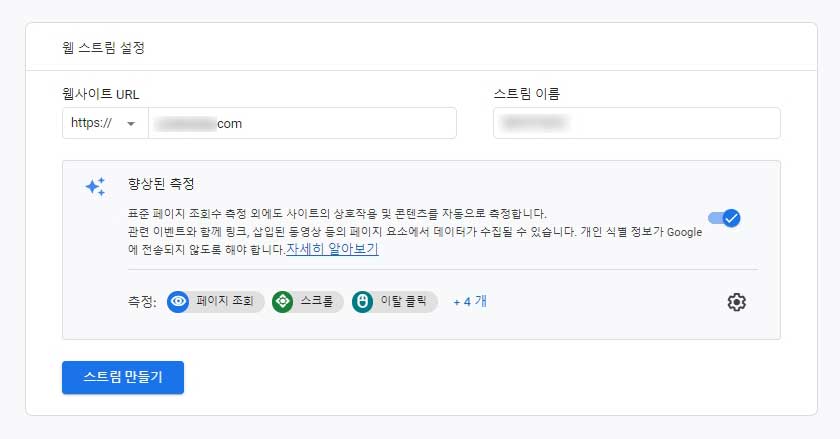
블로그의 URL과 스트림 이름을 입력합니다. 스트림 이름은 블로그 타이틀처럼 본인이 알기 쉬운 걸로 하시면 됩니다.
GA4 측정 코드 확인
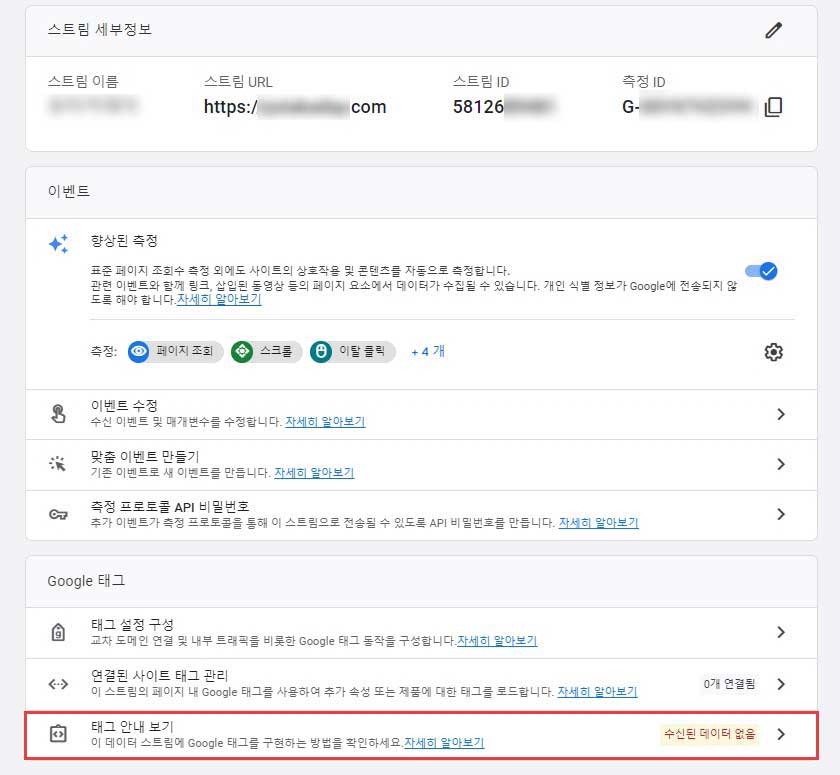
속성만들기 작업은 완료되었고 이제 측정코드를 블로그에 삽입할 일만 남았습니다.
측정코드는 하단의 태그 안내 보기에서 확인할 수 있습니다.
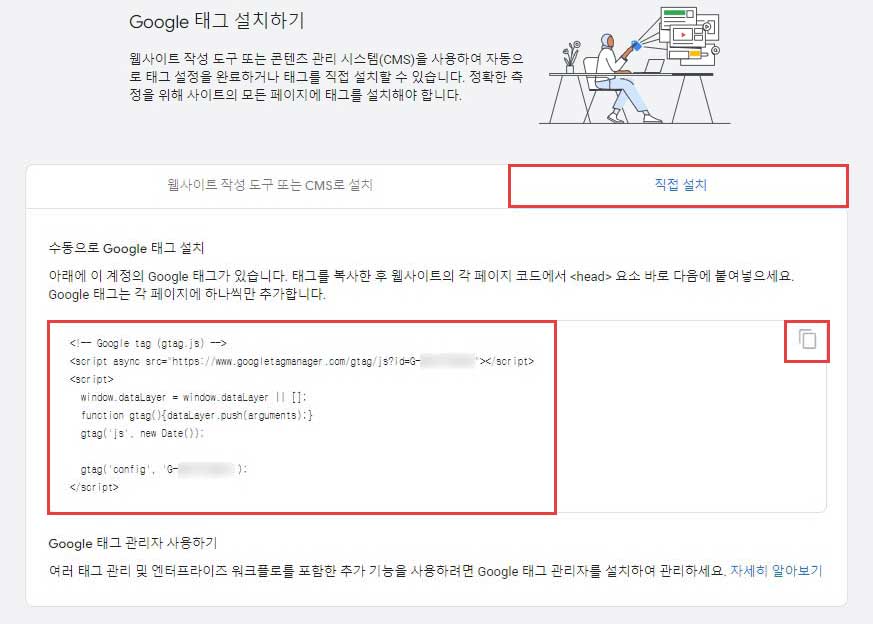
직접 설치를 클릭하고 코드를 복사합니다. 우측에 겹쳐 있는 사각형을 클릭하면 간편하게 복사가 됩니다.
블로그에 측정 코드 삽입
복사해둔 측정 코드를 본인 블로그의 헤더영역에 붙여넣기하고 저장합니다.
헤더영역 내라면 상단이든 하단이든, 위치는 관계없습니다.
헤더영역에 코드를 넣고 저장을 했다면 이제부터 애널리틱스 왼쪽 메뉴 보고서 -> 실시간에서 방문자 수가 집계되는 것을 확인하실 수 있습니다.
다만 블로그를 개설한 지 얼마 안 된 블로그는 방문자 수가 없어서 집계되지 않을 수도 있습니다.
방문자가 없다면 직접 블로그에 접속하고 기다려봅니다. 그러면 위의 영상처럼 방문자수가 증가하는 걸 확인할 수 있습니다.
접속하자마자 바로 되지 않더라도, 대략 1분이내에는 집계됩니다.
최대 30분이 지나도 방문자가 증가하지 않는다면 설치가 잘 안되었을 가능성이 큽니다. 코드를 제대로 설치했는지 다시 한 번 확인해보시기 바랍니다.
정리
방문자 집계는 측정코드를 블로그에 심었을 때부터 적용됩니다.
48시간이내에 적용된다고는 하지만 대부분 바로 적용되는 것 같습니다.
당연히 블로그 시작 단계에서는 분석할 만한 데이터가 충분하지 않으므로, 시간을 두고 꾸준히 글을 쓰면서 데이터가 쌓일 때까지 기다립니다.
그 동안에 GA4로 어떤 일을 할 수 있는지 공부해두시면 좋습니다.
저도 아는 게 없어서 조금씩 알아보려고 합니다.
블로그를 잘 키우기 위해서 구글 애널리틱스를 잘 활용하시길 바랍니다.










![[워드프레스] 플러그인없이 스팸 댓글 차단하기](https://yorokobee.com/wp-content/uploads/2024/02/000151-block-spam-comments-without-plugins-000-100x100.png)
![[애드센스] 국가 변경 불가? 해외 거주자는 주소 등록을 신중하게](https://yorokobee.com/wp-content/uploads/2023/06/000087-how-to-change-your-country-in-google-adsense-00-100x100.jpg)

![[워드프레스] 댓글란의 응답 버튼의 글자를 답글로 변경하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000176-changing-reply-text-000-100x100.png)
![[워드프레스] 관리자화면 – 글 목록에 포스팅ID, 글자수, 썸네일이미지의 필드를 추가하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000161-add-admin-columns-wordpress-000-100x100.png)


![[워드프레스] '예약한 유지보수로 인해 사용할 수 없음' 오류를 해결하는 방법](https://yorokobee.com/wp-content/uploads/2024/08/000182-000-wordpress-stuck-in-maintenance-mode-100x100.png)

Discussion
New Comments
No comments yet. Be the first one!