[워드프레스] 관리자화면 – 글 목록에 포스팅ID, 글자수, 썸네일이미지의 필드를 추가하는 방법

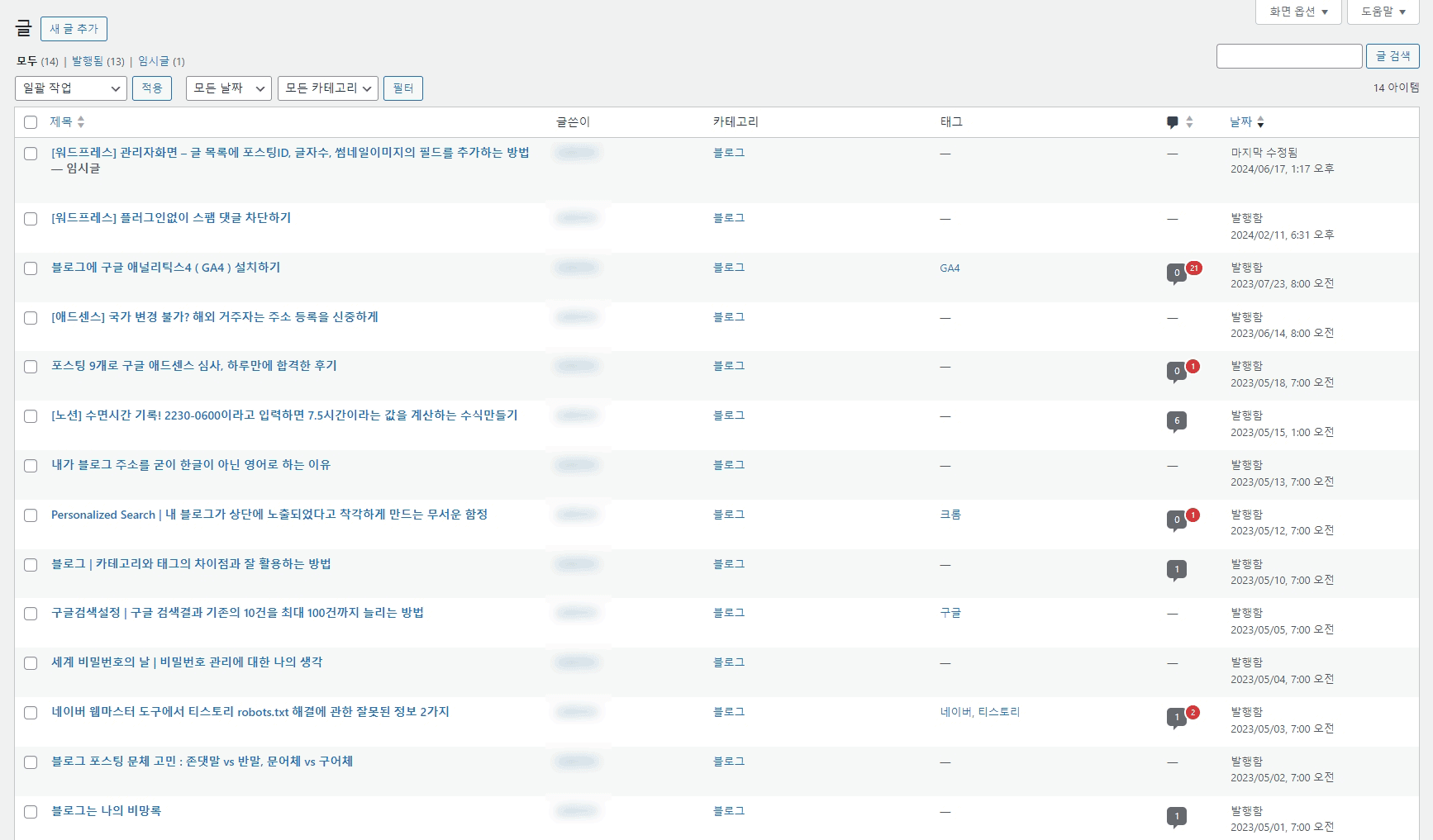
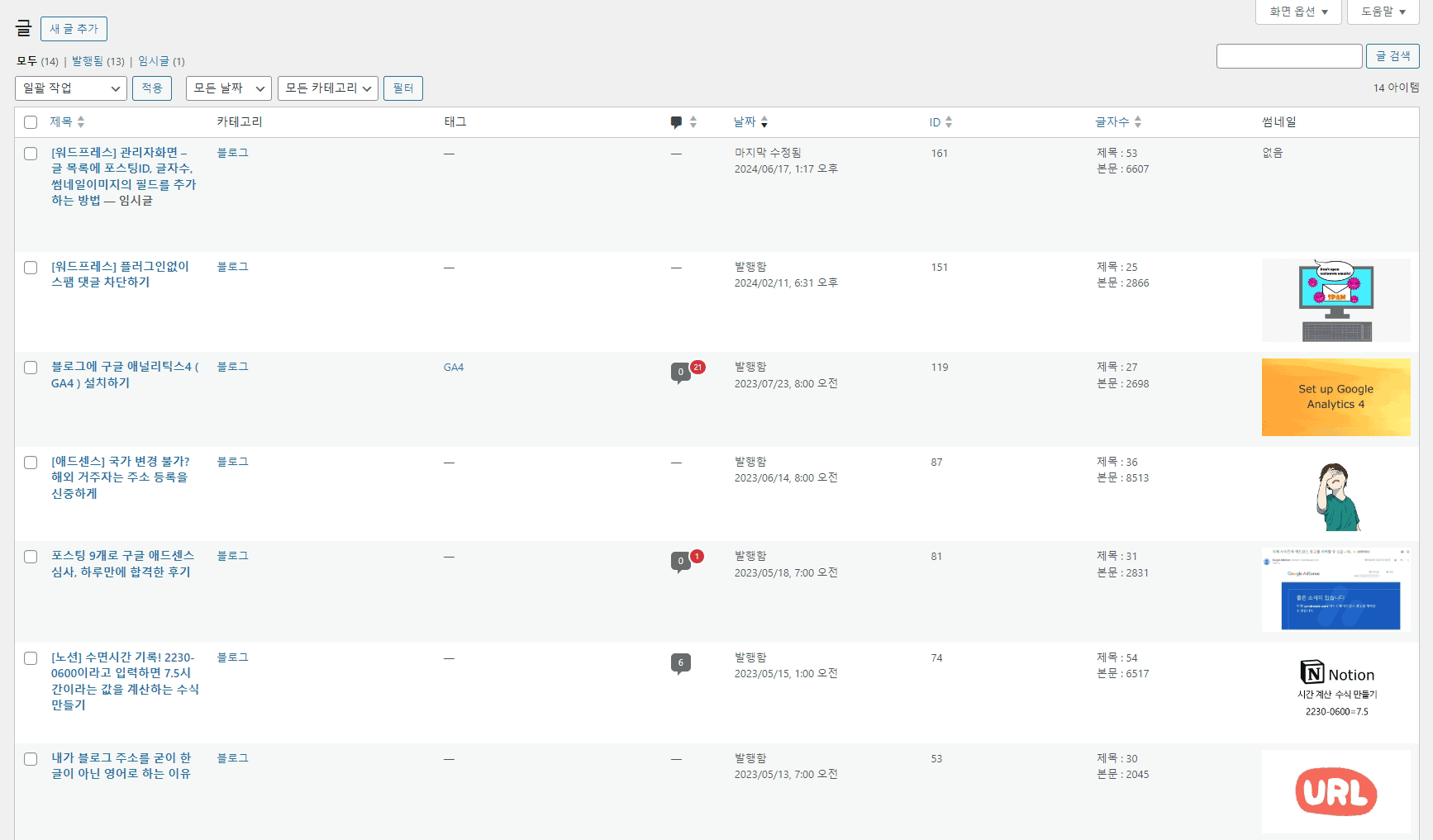
워드프레스 관리자화면에는 내가 그동안 작성했던 공개글, 비공개글, 임시글의 목록 등을 확인할 수 있는 페이지가 있습니다.
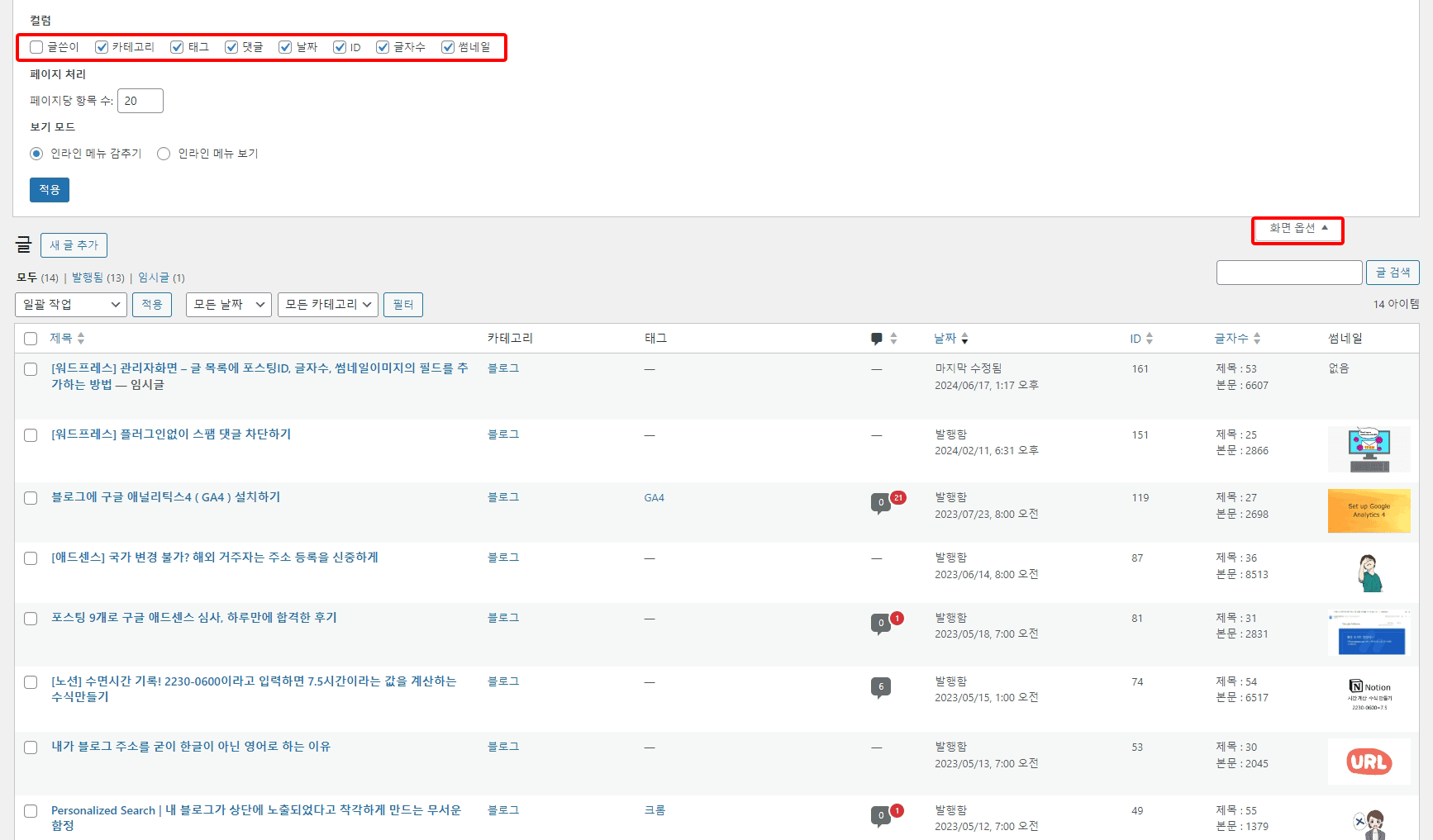
워드프레스를 설치하면 기본적으로 위와 같이 제목, 글쓴이, 카테고리, 태그, 댓글, 날짜의 항목이 표시됩니다. 불필요한 항목은 우측상단의 화면옵션에서 체크를 해제하면 숨길 수도 있습니다.
저의 경우, 블로그의 글을 작성하는 사람은 저 혼자뿐이므로 '글쓴이’는 표시를 제거해서 사용하고 있습니다. 그대신 포스팅 ID, 글자수, 썸네일이미지를 추가하였습니다.
포스팅 ID는 블로그를 꾸미고 만지다보면 아주 가끔씩 필요할 때가 있었고, 글자수의 경우는 목록에서 한 번에 보이니, 어쩌다 확인하게 되면 '내가 이렇게 길게 글을 작성했었나’하고 감회가 새롭기도 합니다.
썸네일이미지는 글자로 된 제목을 읽는 것보다는, 이미지만 봐도 어떤 글인지 알 수 있기때문에 유용하게 사용하고 있습니다.
워드프레스를 이용하는 대부분의 블로거분들은 포스팅 ID는 사용하실 일이 거의 없을 것 같긴 합니다.
그래도 글자수를 관리자화면의 포스팅 목록에서 한 눈에 확인할 수 있고, 썸네일이미지가 보이는 것도 나쁘지 않겠다는 생각이 들어서 그 방법을 알려드리려고 합니다.
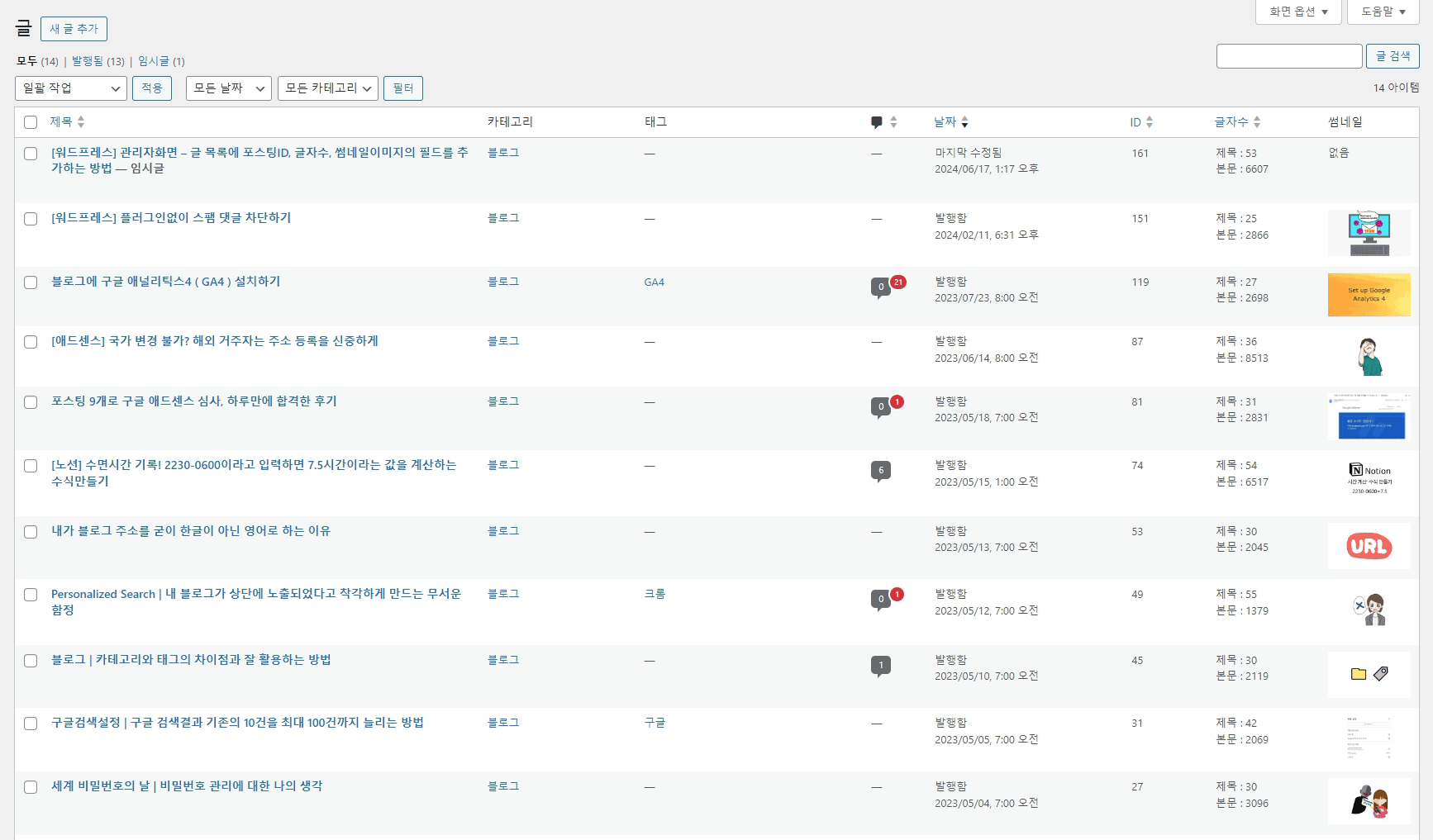
완성된 이미지는 아래와 같습니다.

function.php 파일에 코드 추가
functions.php 파일을 잘못 수정하면 아래와 같은 메세지를 뿜어내면서 블로그가 작동하지않게 될 수 있습니다. 반드시 백업하신 후에 수정하시기 바랍니다.

functions.php 파일에 아래의 코드를 추가합니다.
# 필드 추가
function add_columns( $columns ) {
$columns['post_id'] = "ID";
$columns['post_length'] = "글자수";
$columns['post_thumbnail'] = "썸네일";
return $columns;
}
add_filter( 'manage_posts_columns', 'add_columns' );
# 해당필드의 데이터 출력
function display_columns( $column_name, $post_id ) {
switch ( $column_name ) {
# 포스팅 ID 출력
case 'post_id' :
echo $post_id;
break;
# 글자수 출력
case 'post_length' :
// 포스팅 내용 가져오기
$post = get_post( $post_id );
// 제목의 HTML태그를 제거한 글자수
$title_length = mb_strlen( strip_tags( $post -> post_title ));
// 본문의 HTML태그 제거
$content_length = strip_tags( $post->post_content );
// 탭(Tab) 포함 줄바꿈 제거
$content_length = preg_replace( '/\t|\r\n|\r|\n/', '', $content_length );
// 를 공백으로 변환
$content_length=str_replace( ' ', ' ', $content_length );
// 연속된 공백은 1개로 계산
$content_length = preg_replace( '/\s{2,}/', ' ', $content_length );
// 최종 글자수
$content_length = mb_strlen( $content_length );
echo "제목 : {$title_length}<br/>";
echo "본문 : {$content_length}";
break;
# 썸네일 출력
case 'post_thumbnail' :
$thumb = get_the_post_thumbnail( $post_id, 'full', array( 'style' => 'max-width: 100%; height: auto;' ));
echo $thumb ? $thumb : __( 'None' );
break;
} // end switch
# 필드의 width값 조정 ( 필요없으면 해당하는 행을 삭제하거나 주석처리 )
$column_w = '<style type="text/css">';
$column_w .= '.fixed .column-categories { width: 10%; }'; // 카테고리 너비
$column_w .= '#post_id { width: 6%; }'; // ID 너비
$column_w .= '#post_length { width: 8%; }'; // 글자수 너비
$column_w .= '#post_thumbnail { width: 100px; }'; //썸네일 너비
$column_w .= '</style>';
echo $column_w;
}
add_action( 'manage_posts_custom_column', 'display_columns', 10, 2 );
# 정렬 기능 추가
function sort_columns( $columns ) {
$columns['post_id'] = "post_id ";
$columns['post_length'] = "post_length";
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'sort_columns' );
# 페이지 목록에도 추가 ( 필요없으면 삭제하거나 주석처리 )
add_filter( 'manage_pages_columns', 'add_columns' );
add_action( 'manage_pages_custom_column', 'display_columns', 10, 2 );
add_filter( 'manage_edit-page_sortable_columns', 'sort_columns' );이제 워드프레스를 새로고침하시면 작업이 끝납니다. 수고하셨습니다. 😀
코드해석
주석을 다 달아놓긴 했지만 처리 단위로 나눠서 설명드리겠습니다. 워드프레스나 php의 함수 등을 모르면 어려우실 수도 있습니다.
필드 추가
포스팅 관리화면에 필드를 추가하려면 manage_posts_columns를 필터 후크합니다.
manage_posts_columns는 관리자 글 목록 화면에 출력되는 필드에 적용되는 필터입니다.
제목, 카테고리, 태그, 날짜 등이 보이는 곳입니다.
# 필드 추가
function add_columns( $columns ) {
$columns['post_id'] = "ID";
$columns['post_length'] = "글자수";
$columns['post_thumbnail'] = "썸네일";
return $columns;
}
add_filter( 'manage_posts_columns', 'add_columns' );인수로 받은 $columns에 포스팅 ID, 글자수, 썸네일을 추가합니다. ID, 글자수, 썸네일이라는 글자는 원하는 문자열로 바꿀수 있습니다.
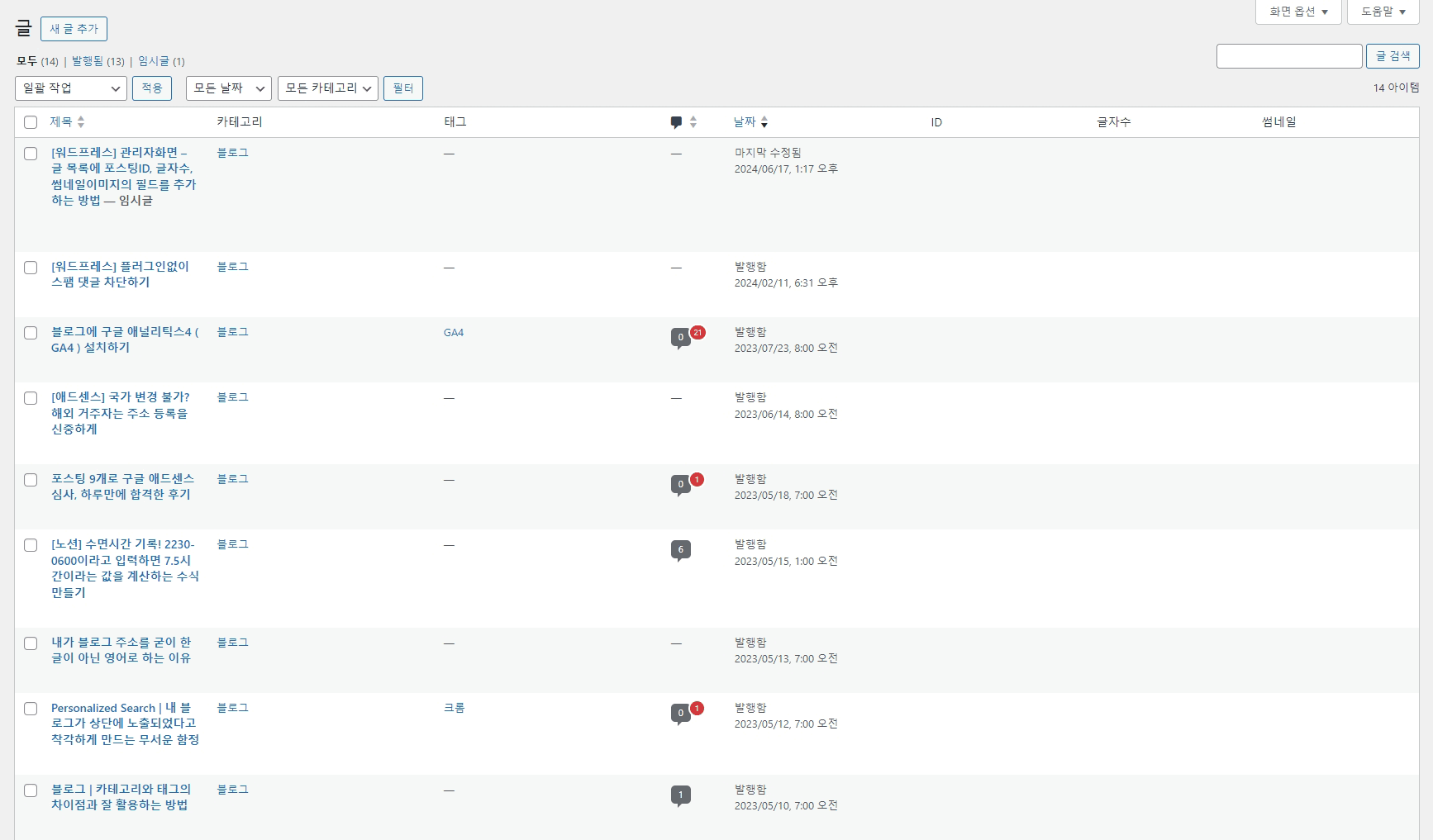
여기까지의 코드를 실행하면 아래와 같이 됩니다.

우측에 필드가 추가되었고 데이터값은 아직 비어있습니다. 간격이 불필요하게 넓지만 이 부분은 잠시 후에 조정하겠습니다.
해당 필드에 실제 데이터 출력
실제 데이터를 출력하기 위해 이번에는 manage_posts_custom_column에 필터 후크가 아닌 액션 후크를 할 겁니다.
함수 작성
실제 데이터를 출력하는 함수를 작성하고 포스팅 ID, 글자수, 썸네일을 구분하기 위한 조건문으로 if문보다 가독성이 좋은 switch ~ case 문을 사용했습니다.
# 해당필드의 데이터 출력
function display_columns( $column_name, $post_id ) {
switch ( $column_name ) {포스팅 ID 값 출력
# 포스팅 ID 출력
case 'post_id' :
echo $post_id;
break;포스팅의 ID값을 구하는 것은 간단합니다. 위의 코드가 다입니다.
글자수 카운팅하고 출력
글자수를 카운팅하기 위해서는 몇 가지 처리해야 할 문제가 있어서 조금 길어집니다.
# 글자수 출력
case 'post_length' :
// 포스팅 내용 가져오기
$post = get_post( $post_id );
// 제목의 HTML태그를 제거한 글자수
$title_length = mb_strlen( strip_tags( $post -> post_title ));
// 본문의 HTML태그 제거
$content_length = strip_tags( $post->post_content );
// 탭(Tab) 포함 줄바꿈 제거
$content_length = preg_replace( '/\t|\r\n|\r|\n/', '', $content_length );
// 를 공백으로 변환
$content_length=str_replace( ' ', ' ', $content_length );
// 연속된 공백은 1개로 계산
$content_length = preg_replace( '/\s{2,}/', ' ', $content_length );
// 최종 글자수
$content_length = mb_strlen( $content_length );
echo "제목 : {$title_length}<br/>";
echo "본문 : {$content_length}";
break;get_post함수로 제목과 본문 내용을 가져와서 아래의 순서대로 처리를 합니다.
- DB에서 제목과 본문의 정보를 가져와서
- 제목은 strip_tags로 html태그를 제거하고, mb_strlen으로 글자수를 취득합니다.
- 본문도 html태그를 제거하고
- tab과 개행도 제거
- 가 있으면 공백으로 대체
- 연속된 공백은 1개로 처리
- 최종적으로 카운팅 된 글자수를 출력합니다.
글자수를 카운팅하는 것은 위의 코드를 복사해서 붙여넣기만 하면 사용이 가능하지만, 글자수를 카운팅한다는 것은 1글자를 무엇으로 정의하느냐에 따라서 달라지기 때문에 오차가 있을 수 있습니다.
어디까지나 참고용으로 활용하시기 바랍니다.
썸네일이미지 출력
썸네일이미지를 보면 어떤 글인지 직관적으로 금방 알 수 있게 되어서 개인적으로 유용하게 사용하고 있습니다.
# 썸네일 출력
case 'post_thumbnail' :
$thumb = get_the_post_thumbnail( $post_id, 'full', array( 'style' => 'max-width: 100%; height: auto;' ));
echo $thumb ? $thumb : __( 'None' );
break;
} // end switch썸네일이미지를 가져오기 위해서 get_the_post_thumbnail를 사용했습니다.
상하 또는 좌우가 잘려서 자동으로 생성되는 경우를 피하기 위해 full사이즈를 사용했고, 썸네일이 없을 경우에는 '없음’이라고 출력하게 했습니다.
자동으로 생성되는 이미지가 상하 또는 좌우가 잘리지 않는다면 full 대신에 large, midium, small, thunbnail 등으로 대체해도 됩니다.
위의 None 부분은 블로그의 언어에 따라 자동으로 번역됩니다.
여기까지 ID, 글자수, 썸네일 출력은 끝났으니 switch ~ case 문을 닫아줍니다.

모든 데이터가 잘 출력되고 있는 것을 확인할 수 있습니다. 이제 너비를 좀 조정해보겠습니다.
너비 조절
# 필드의 width값 조정 ( 필요없으면 해당하는 행을 삭제하거나 주석처리 )
$column_w = '<style type="text/css">';
$column_w .= '.fixed .column-categories { width: 10%; }'; // 카테고리 너비
$column_w .= '#post_id { width: 6%; }'; // ID 너비
$column_w .= '#post_length { width: 8%; }'; // 글자수 너비
$column_w .= '#post_thumbnail { width: 100px; }'; //썸네일 너비
$column_w .= '</style>';
echo $column_w;필드의 갯수가 늘어난만큼 제목의 너비가 좁아졌기 때문에, 긴 제목의 경우는 여러번 개행되어서 보기가 좋지 않습니다.
- 우선 저는, 카테고리의 너비를 약간 줄여주었습니다.
기본값은 15%인데 10%로 조정하였습니다. - ID와 글자수는 천단위나 만단위면 충분할 것이므로 각각 6%, 8%로 조정해주었습니다.
- 썸네일도 저한테는 100px면 충분했습니다.

개인적으로 바람직한 비율인 것 같아서 마음에 듭니다. 조정하실 때에는 %와 px에 주의하시면서 원하는 데로 수정하시기 바랍니다.
그리고 불필요한 필드는 우측상단의 화면옵션을 클릭하시고 체크해제하시면 해당 필드를 안 보이게 할 수도 있으니 참고바랍니다.
함수 종료
}
add_action( 'manage_posts_custom_column', 'display_columns', 10, 2 );코드를 닫고 액션 후크를 정의해주면, 출력을 처리하는 함수가 끝납니다.
정렬기능 추가
포스팅 ID와 글자수를 추가할 경우, 오름차순이나 내림차순을 클릭 한 번으로 정렬할 수 있는 기능을 넣었습니다. 썸네일은 제외합니다.
# 정렬 기능 추가
function sort_columns( $columns ) {
$columns['post_id'] = "post_id ";
$columns['post_length'] = "post_length";
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'sort_columns' );페이지 목록에도 추가
워드프레스에서 글을 작성할 때는 글과 페이지, 2종류가 있습니다.
페이지에서 글을 작성할 일은 많지 않습니다만, 일단 이쪽에도 적용이 되도록 해 놓았습니다.
필요없으시면 통째로 삭제하시거나 나중을 위해서 주석처리 하시면 됩니다.
# 페이지 목록에도 추가 ( 필요없으면 삭제하거나 주석처리 )
add_filter( 'manage_pages_columns', 'add_columns' );
add_action( 'manage_pages_custom_column', 'display_columns', 10, 2 );
add_filter( 'manage_edit-page_sortable_columns', 'sort_columns' );위에서 사용한 거랑 똑같은 코드로 보일수 있는데, 잘 보시면 좌측의 인수 부분에서 post가 page로 변경되었음을 알 수 있습니다.
정리
맨처음 알려드린 최종코드를 functions.php에 복사해서 붙여넣는 것만으로 간단하게 필드를 추가할 수 있고, 블로그에 대한 마음가짐도 달라집니다. 앗, 이건 저만 그런걸 지도 모르겠습니다.
관심 있으신 분들은 한 번 활용해보시기 바랍니다.
긴 글 읽어주셔서 감사합니다.
![[워드프레스] 댓글란의 응답 버튼의 글자를 답글로 변경하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000176-changing-reply-text-000-100x100.png)
![[워드프레스] 플러그인없이 스팸 댓글 차단하기](https://yorokobee.com/wp-content/uploads/2024/02/000151-block-spam-comments-without-plugins-000-100x100.png)


![[애드센스] 국가 변경 불가? 해외 거주자는 주소 등록을 신중하게](https://yorokobee.com/wp-content/uploads/2023/06/000087-how-to-change-your-country-in-google-adsense-00-100x100.jpg)

![[워드프레스] '예약한 유지보수로 인해 사용할 수 없음' 오류를 해결하는 방법](https://yorokobee.com/wp-content/uploads/2024/08/000182-000-wordpress-stuck-in-maintenance-mode-100x100.png)
![[워드프레스] 관리자화면 – 글 목록에 포스팅ID, 글자수, 썸네일이미지의 필드를 추가하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000161-add-admin-columns-wordpress-000-100x100.png)

Discussion
New Comments
No comments yet. Be the first one!