Changelog
- 1. version 1.6.1 ( updated 2024.08.17 )
- 2. version 1.6.0 ( updated 2024.06.17 )
- 3. version 1.5.1 ( updated 2024.04.17 )
- 4. version 1.5.0 ( updated 2023.09.11 )
- 5. version 1.4.0 ( updated 2023.06.14 )
- 6. version 1.3.1 ( updated 2023.05.17 )
- 7. version 1.3.0 ( updated 2023.05.16 )
- 8. version 1.2.3 ( updated 2023.05.15 )
- 9. version 1.2.2 ( updated 2023.05.14 )
- 10. version 1.2.1 ( updated 2023.05.13 )
- 11. version 1.2.0 ( updated 2023.05.12 )
- 12. version 1.1.3 ( updated 2023.05.09 )
- 13. version 1.1.2 ( updated 2023.05.04 )
- 14. version 1.1.1 ( updated 2023.05.03 )
- 15. version 1.1.0 ( updated 2023.05.02 )
- 16. version 1.0.0 ( updated 2023.05.01 )
- 17. version 0.1.0 ( updated 2023.04.30 )
version 1.6.1 ( updated 2024.08.17 )
서버이전작업 거의 완료
오늘만 지나면 끝날 듯.
현재 워드프레스 버전은 6.6.1
간만에 접속했더니 자동으로 되어있었음
스팸댓글 필터링 강화
한국어로 번역된 스팸댓글이 나옴. 댓글에 한글이 포함되어있는지 체크하는 것만으로는 스팸을 걸러내는 것이 불가하여 몇가지 추가함.
version 1.6.0 ( updated 2024.06.17 )
워드프레스 6.5.4로 업데이트
간만에 접속했더니 자동으로 되어 있었음
댓글란의 '응답’을 '답변’으로 치환
// 댓글란의 '응답'을 '답변'으로 치환
function change_reply_text( $link ) {
$link = str_replace( '응답', '답변', $link );
return $link;
}
add_filter( 'comment_reply_link', 'change_reply_text' );Luxeritas 테마 | style.css 수정
문단 사이가 너무 넓은 것 같아서 p태그의 아래여백 margin-bottom을 3em에서 2em으로 축소
.post > div.clearfix > *:not(h2, h3, h4) { /* 소제목은 제외 */
margin-bottom: 2em;
}h2, h3, h4 소제목의 단락의 구분을 눈에 띄게 하기위해 margin-top값과 padding값 변경
.post h2 {
margin-top: 5em;
}
.post h3 {
margin-top: 4em;
padding: .5em .5em 0; /* h3소제목의 글자와 밑줄의 간격이 넓어보여서 조정 */
}
.post h4 {
margin-top: 3em;
}Syntax Highlighter 테마 변경
변수의 색상이 흰색으로 나오는 게 마음에 안 들어서 소스코드 블럭 ( Syntax Highlighter ) 의 테마를 Okaidia -> Tomorrow Night로 변경
version 1.5.1 ( updated 2024.04.17 )
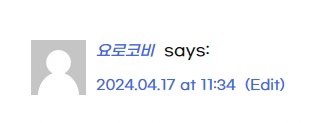
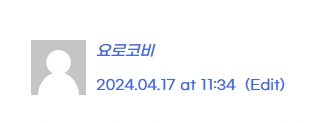
댓글 란의 says: 제거

/* 댓글 란의 says: 제거 */
.comments-list .says {
display: none;
}version 1.5.0 ( updated 2023.09.11 )
개인정보취급방침
개인 블로그라서 무시하려했으나 애드센스가 강요하기 시작했기때문에 부득이하게 GDPR메세지 설정을 위해 페이지 추가
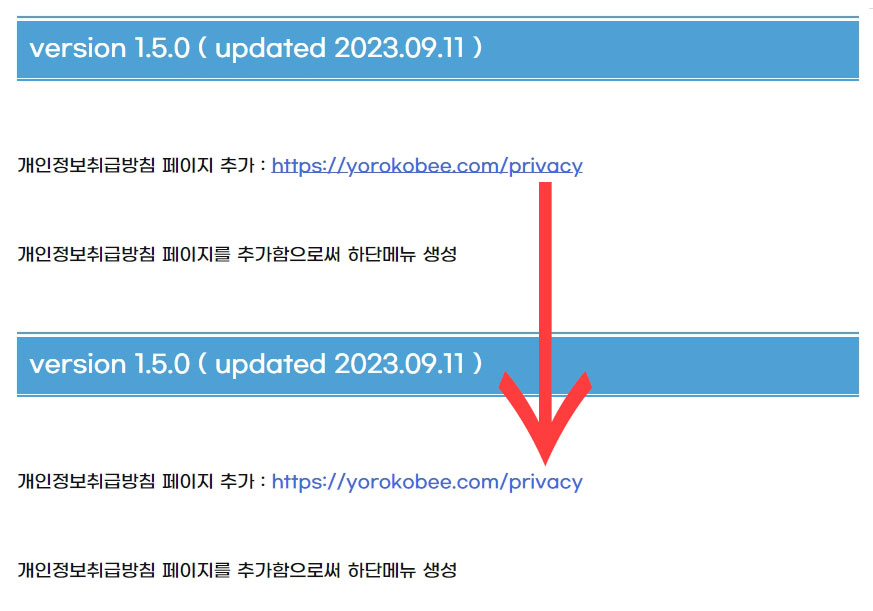
- 개인정보취급방침 페이지 추가 : https://yorokobee.com/privacy
- 개인정보취급방침 페이지를 추가함으로써 하단메뉴 생성
a태그의 언더라인 제거
현재 쓰고 있는 폰트와 어울리지 않는 것 같아서 제거
/* a태그의 언더라인 제거 */
.post a {
text-decoration: none;
}version 1.4.0 ( updated 2023.06.14 )
애드센스 광고 게재 변경
자동광고 ON/OFF
- 오버레이 – 앵커 광고 ON
- 오버레이 – 사이드 레일 광고 ON
- 오버레이 – 모바일 전면광고 ON
- 인페이지 – 배너 광고 OFF
- 인페이지 – 멀티플렉스 광고 OFF
수동광고 배치
- 글 제목 아래 ( = 포스팅 상단 )
- 목차와 첫번째 소제목 사이
- 글 중간에 수동으로 1~2개. 글의 양에 따라 조절.
- 포스팅 하단에 직사각형 나란히 2개
- 사이드바 상단
- 사이드바 하단 ( 고정 )
매개변수 data-full-width-responsive를 true로 설정했을 경우, 모바일에서 광고의 좌우 끝이 조금 잘리는 현상이 발생.
아래 코드로 해결.
@media screen and (max-width: 500px) {
.ps-widget {
overflow: visible;
}
}Luxeritas 테마 | 설정 변경
블로그 카드
- 블로그 카드 최대폭 540px -> 0 (width 100% )
- 블로그 카드 모서리 라운딩 0 -> 10
- 이미지 위치 : 우측 -> 좌측
- 이미지에 외곽선 표시 체크
- 이미지에 그림자 적용 체크
- 이미지 모서리 라운딩 0 -> 10
타이틀
고정페이지형 탑 페이지의 타이틀을 페이지 타이틀 | 타이틀명으로 변경
Luxeritas 테마 | style.css 추가
h2, h3, h4 소제목의 좌측 여백이 많은 것 같아서 패딩값 변경
.post h2,
.post h3,
.post h4 {
/* 직전 값은 padding: 0.5em 1em; */
padding: 0.5em;
}
ul, ol태그에 배경색 지정
/* 선택자를 기본인 .post ul로 하면 목차 등의 다른 곳에서도 영향이 있음 */
.post > div > ul,
.post > div > ol {
padding: 8px 10px 6px 30px;
background: gainsboro;
}사이드바 목차에 현재 위치에 맞춰서 하이라이트 표시
될 때도 있고, 안 될 때도 있는데 아직 원인 파악이 안 됨
안 되는 경우는 캐시문제일까 싶어서 새로고침 해봤지만, 강력새로고침을 해야지만 JavaScript가 작동.
version 1.3.1 ( updated 2023.05.17 )
워드프레스 6.2.1로 업데이트
version 1.3.0 ( updated 2023.05.16 )
애드센스 심사통과
일단 자동광고로 설정하고, 추후에 수동으로 변경할지 고민
version 1.2.3 ( updated 2023.05.15 )
애드센스 신청
version 1.2.2 ( updated 2023.05.14 )
SEO
- 기존 티스토리 블로그의 포스팅을 비공개하고 서치콘솔에서 해당 URL삭제
- 서치콘솔(현재 블로그 yorokobee.com속성)에 sitemap.xml 제출
version 1.2.1 ( updated 2023.05.13 )
Luxeritas 테마 | style.css 추가
소제목(h2,h3,h4)에 style 적용
/* 소제목 스타일 적용 */
.post h2 {
border: none; /* 기존디자인 리셋 */
position: relative;
background: var(--main-color);
padding: 0.5em 1em;
color: #fff;
}
.post h2::before {
position: absolute;
display: block;
pointer-events: none;
content: "";
top: -5px;
left: 0;
width: 100%;
height: calc(100% + 4px);
box-sizing: content-box;
border-top: solid 2px var(--main-color);
border-bottom: solid 2px var(--main-color);
}
.post h3 {
border: none; /* 기존디자인 리셋 */
position: relative;
padding: 0.5em 1em;
border-bottom: 3px solid #eaeaea;
}
.post h3:before {
position: absolute;
bottom: -3px;
left: 0;
width: 40%;
height: 3px;
content: '';
background: var(--main-color);
}
.post h4 {
padding: 1rem 2rem;
border-left: 6px double var(--main-color);
}
목차의 폰트크기 변경
- 중요한 부분이 아닌데 생각보다 폰트크기가 커서 사이즈를 줄임
/* 목차 폰트 크기 */
.toc_list li {
font-size: 1.3rem;
}Luxeritas 테마 | 설정 변경
그리드 레이아웃
- 글 목록에서 발췌 글자수 : 120 -> 140
컬럼 설정
- 사이드바를 항목마다 분리
컨텐츠 영역과 사이드바
- 컨텐츠 영역의 padding값을 모두 20px로 변경
- 모바일과 스마트폰에서 사이드바를 비표시
version 1.2.0 ( updated 2023.05.12 )
Luxeritas 테마 | style.css 추가
웹폰트 적용 ( G마켓 산스 )
@font-face {
font-family: 'GmarketSansMedium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body,
code, code[class*=language-],
pre, pre[class*=language-],
cite {
font-family: "GmarketSansMedium", sans-serif !important;
}Luxeritas 테마 | 설정 변경
폰트사이즈
- body : 14px -> 16px
- 본문 : 16px -> 18px
- 소제목 h4 : 18px -> 20px
- li : 14px ->16px
사이드바 위젯 추가
- 디폴트로 들어있던 위젯 제거하고 검색, 최신글, 목차(고정) 추가
라이트박스 ( 이미지 ) 변경
- 사용안함 -> Tosrus
version 1.1.3 ( updated 2023.05.09 )
SEO
- 구글 태그매니저
- 구글 애널리틱스 GA4 설정
- 구글 서치콘솔 설정
- 애널리틱스와 서치콘솔 연동
version 1.1.2 ( updated 2023.05.04 )
Luxeritas 테마 | 설정 변경
- 외부링크에 아이콘 추가
version 1.1.1 ( updated 2023.05.03 )
Luxeritas 테마 | style.css 추가
<kbd>
kbd {
font-family: inherit;
padding: 0px 5px;
border-radius: 5px;
border: 1px solid #bbb;
background: #eee;
}version 1.1.0 ( updated 2023.05.02 )
Luxeritas 테마 | 설정 변경
외관 – 목차
- 자동으로 목차 삽입 체크
- 표시건수는 2로 변경
- 목차에 표시할 소제목 계층은 H2-H4로 변경
- Contents -> 목차
- Show -> 보이기
- Hide -> 숨기기
version 1.0.0 ( updated 2023.05.01 )
첫 포스팅과 함께 블로그 오픈
version 0.1.0 ( updated 2023.04.30 )
워드프레스 6.2 설치
웹호스팅 : colorfulbox
도메인 : muumuu-domain
테마 : Luxeritas 3.23.3 ( child 3.0.4 )
워드프레스 수정
wp-config.php 수정
/* 리비전 기능 비활성화 */
define('WP_POST_REVISIONS', false);
/* 자동저장 시간간격을 1년으로 해서 사실상 비활성화 */
/* 31536000 = 60초 * 60분 *24시간 * 365일 */
define('AUTOSAVE_INTERVAL', 31536000);functions.php 수정
// 자동 저장 off
function disable_autosave() {
wp_deregister_script('autosave');
}
add_action('wp_print_scripts','disable_autosave');파비콘 이미지 업로드
Luxeritas 테마 | 설정 변경
SEO설정
- meta keywords 설정 : 태그와 카테고리를 키워드로 함에 체크
- 블로그 로고이미지 변경
- google 검색결과에 표시되는 날짜 공개일을 갱신일로 변경
OGP설정
- 블로그 로고 이미지로 변경
타이틀 설정
고정페이지형 탑페이지 타이틀을 페이지타이틀|사이트명으로 변경
카피라이트
심플하게 © 2023 요로코비 블로그로 변경
![[워드프레스] 플러그인없이 스팸 댓글 차단하기](https://yorokobee.com/wp-content/uploads/2024/02/000151-block-spam-comments-without-plugins-000-100x100.png)

![[워드프레스] '예약한 유지보수로 인해 사용할 수 없음' 오류를 해결하는 방법](https://yorokobee.com/wp-content/uploads/2024/08/000182-000-wordpress-stuck-in-maintenance-mode-100x100.png)
![[워드프레스] 댓글란의 응답 버튼의 글자를 답글로 변경하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000176-changing-reply-text-000-100x100.png)
![[워드프레스] 관리자화면 – 글 목록에 포스팅ID, 글자수, 썸네일이미지의 필드를 추가하는 방법](https://yorokobee.com/wp-content/uploads/2024/06/000161-add-admin-columns-wordpress-000-100x100.png)
